Professional Setup for Ghost Theme Development
Do you use Ghost 👻 for your website / newsletter and want more control over the visual presentation of your content? If you ever want to customize the default themes offered in ghost or even build your own, I'll show you how to set up a local development environment with hot reloads that makes working a breeze. Then we'll set up continuous integration using a Github action so that your changes deploy once you push changes to the main branch.
You'll need Node (Ghost supports v18 at time of writing).
Run Ghost Engine Locally
If we want to test locally, it is worth it to install a local version of ghost, and good news! There is an awesome CLI that you can use to manage your local instances of ghost.
npm install ghost-cli@latest -g
Globally installs the Ghost CLI
This will expose a lot of functionality, let's start by installing ghost:
mkdir ghost-local
cd ghost-local
ghost install localSets up (and starts) a local ghost installation
This should get a local instance of ghost running and give you a link to the admin interface at http://localhost:4243/ghost/.
ghost ls ghost stop ghost update. Try stopping and restarting the server with ghost restartUse
ghost --help or ghost [command] --help to get more detail. Get a Starter Theme 🏡
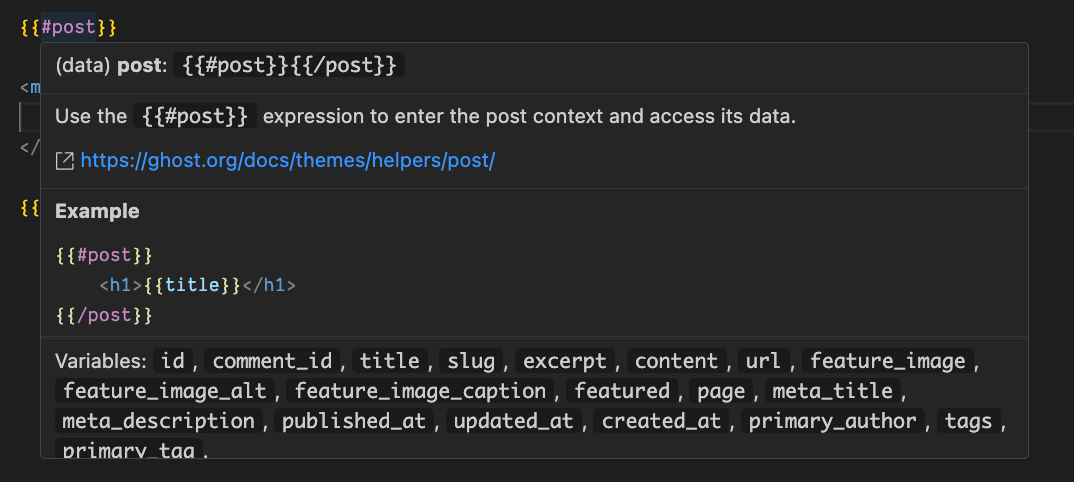
git clone https://github.com/TryGhost/Starter.gitI would recommend starting with the official Ghost Starter Theme. You can replace this step with any theme you have the code for, but this one has some nice bells and whistles. If you are using 🆚-Code, the official extension adds some nice tooltips with helpful info

#post (official)This theme has rollup.js set up so you can get lightweight hot-reloading right away. Install the dependencies, and your theme code is live.
npm i
npm run devThemes in ghost are created using handlebars. These files have the extension hbs and the main ones are default.hbs (main template), index.hbs (home page), post.hbs (individual posts), page.hbs (individual pages), tag.hbs (tag archives), and author.hbs (author archives).
Any template with the prefix of page-, tag-, or author- with a suffix that matches a slug exactly will be used instead of the defaults. This lets you define custom templates like:
page-contact.hbs- Custom template for the/contact/tag-book-reviews.hbs- Custom template for/tag/book-reviews/author-nick.hbs- Custom template for/author/nick/archive
Link your Theme Code in Ghost Install
These themes are all located in the content/themes folder in your local ghost install. In order to get the full benefit of hot reloading, we can create a symbolic link to our theme files from inside the locally running ghost instance. Inside the theme folder, run the following commands, but replace the locations of your theme and ghost with the folders where you installed them earlier.
ln -s <THEME_PATH> <GHOST_INSTALL_PATH>/content/themes/theme-name
ghost restartCreate a symlink of your theme inside the ghost installation and restart ghost server
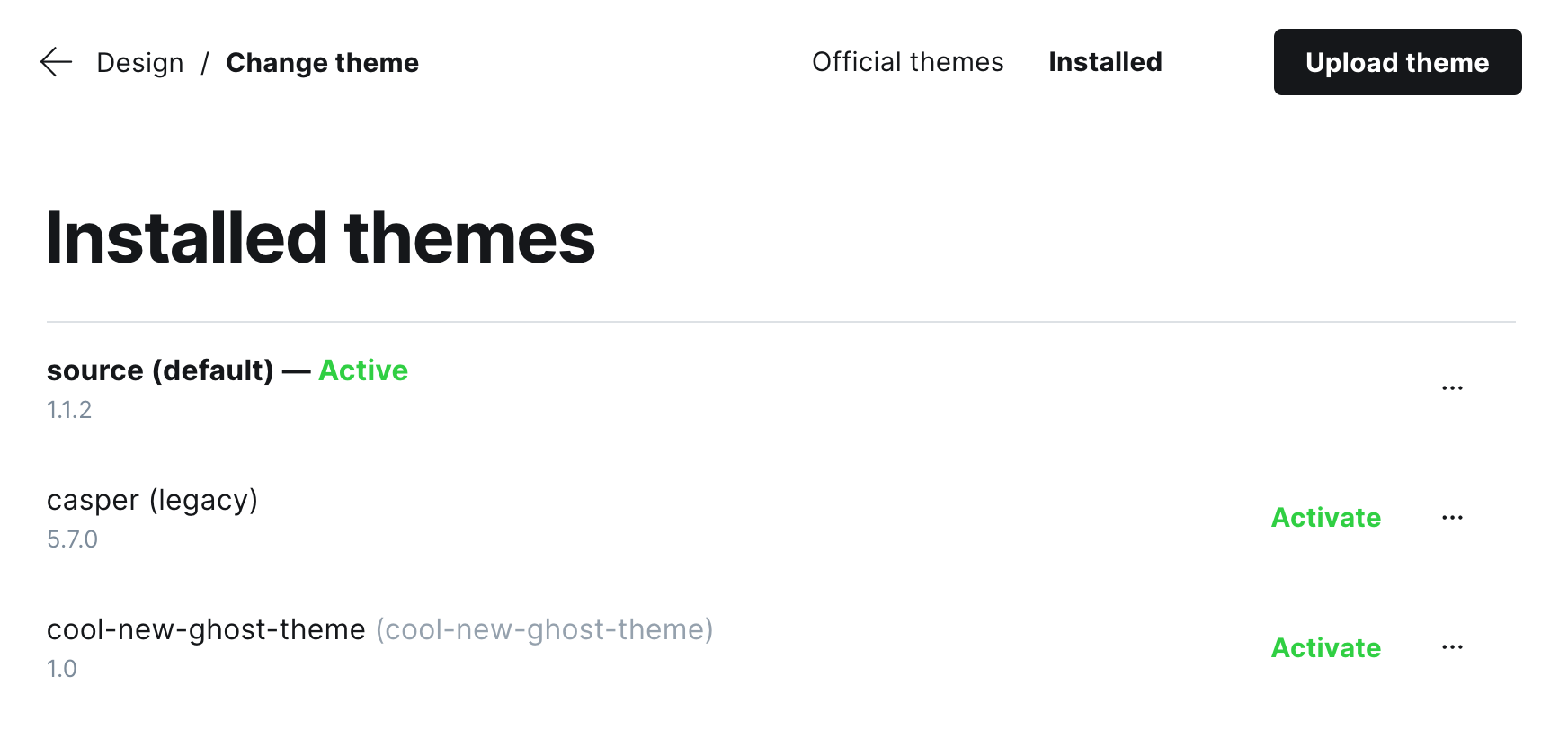
You can change the current theme for a local ghost instance on the settings page at http://localhost:4243/ghost/#/settings/design/change-theme. Or by navigating to Settings -> Design & branding -> Change Theme -> Installed. Go there now, and you should see your cool new theme.

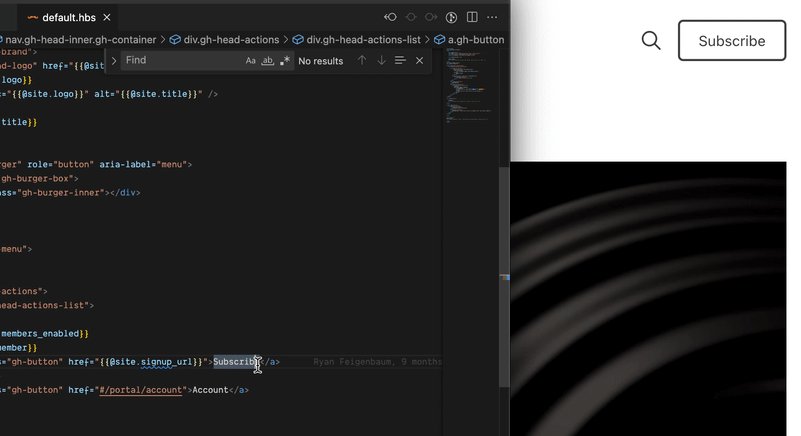
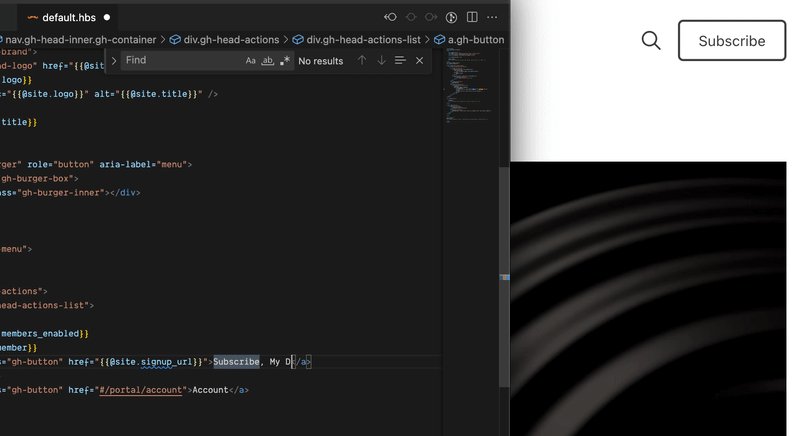
Once you can see the theme here, you can activate it and preview your (local) site with that theme. If you are still running the dev server in the theme folder, your changes will be live immediately (depending on what you are changing, you may occasionally have to reload).

Deploy Your Theme
We can now start a local dev build server for our theme using npm run dev and when we make changes to the template files, they will be immediately reflected in our local ghost install. You could run npm run zip to generate a zip file that you manually upload to a ghost install. You can also run npm run test to make sure it is a valid theme before shipping it.
Continuous Deployment
If you have ghost running in production already, you can set up "Continuous Deployment" and automatically deploy any changes pushed to your main branch. Publish your theme code to a repository on github, and then add a "Custom Integration" in Ghost. Obtain both GHOST_ADMIN_API_URL, and GHOST_ADMIN_API_KEY from ghost and set them in your Github Repository Secrets. They will both be used in this workflow:
This Github Workflow will deploy your theme for you whenever changes are pushed. If this is the currently active theme for your site, these changes will be live in under a minute.
Now any time that you push changes to origin/main , they will be automatically deployed to your running ghost instance. In my case, new changes are live almost instantly.
If you found this article interesting, you might enjoy my newsletter. It's a short summary of my interesting experiments and stories from the great frontier of tech and travel.